はてなブックマークが重い件について、Page Detailerというツールを使って調べてみる
というわけでそれ以外の部分でいったいどこが重いのか
何が重いの?ということで重たい箇所を分析していきましょう。
IBM PageDetailer
解析ツールとしてIBM PageDtailerを利用します。
解説するよりも見てもらうほうが早いと思うのでさっそく使ってみるよ。
ちなみに上記ソフトのダウンロードにはIBMアカウント(無料)が必要なので、使いたい人は登録しよう!
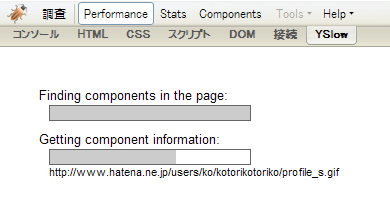
http://b.hatena.ne.jp/HolyGrail/ の結果
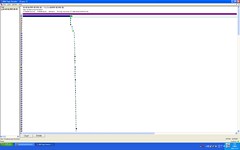
こんな感じのグラフが出てきます。
では、詳細を見てみましょう。
このグラフですが、長い部分が http://b.hatena.ne.jp/HolyGrail/ のHTMLそのもののロード時間になっています。
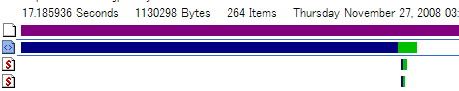
内訳としては
| 濃い青色 | サーバからのレスポンスタイム |
|---|---|
| 緑色 | ファイルの転送時間 |
となっていて、サーバからレスポンスが返ってくるまでにとても時間がかかっていることがわかります。
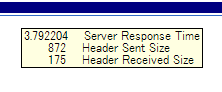
これを見ると、サーバから返答がくるまでに約3.7秒かかっていることがわかります。
と、こんな感じで
遅い原因ってどこなんだろう、っていうのを探していきます。
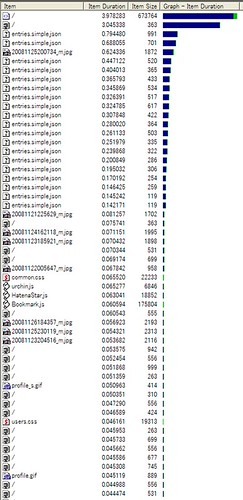
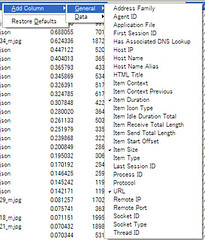
さて、このツール下のほうにDetailsっていうタブがあって、そっちのタブに切り替えると次のような表示になります
ここでは、ファイルごとにかかった時間やファイルサイズによってソートをすることができます。
また、右クリックからカラムを追加することもできます。
やはり、最初のHTMLのレスポンスをかえすまでが非常にネックになっているといったことを読み取れます。
あとはentries.simple.jsonというファイルを大量に取得しているのも気になります。
これらのファイルも、グラフを見ると、サーバからのレスポンスまでに時間がかかっており、ファイルの転送時間が特別ネックになっているといったことはなさそうです(回線にもよるでしょうが)
結論
レスポンスタイムの改善に注力しましょう!
そのほかのパフォーマンス改善のための原因調査方法
さて、これだけだと乱暴ですし、もともと自分はフロントエンドの人間なので、普段パフォーマンス改善のためにどうやってるか、みたいなのをはてブページを例に書いてみます。
http://b.hatena.ne.jp/HolyGrail/ の結果は・・・?
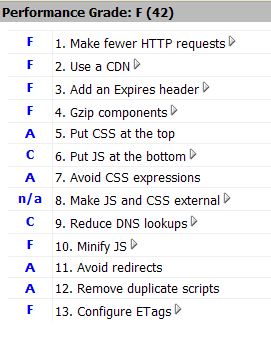
結果は次のとおりです
ランクF(42点)
これはダメダメですね。
これは、いわゆるパフォーマンスにおける14のルールのうちの13個を自動的に評価してくれるものです。
上から順に見て見ましょう
1. Make fewer HTTP requests
これは、HTTPのリクエストの数を減らしましょう、という項目です。
詳細を見ると
This page has 24 external JavaScript files.
This page has 3 external StyleSheets.
This page has 112 CSS background images.
ということで、かなり大量のリクエストが発生していることがわかります。
これらを解決するには、たとえばJavaScriptやStyleSheetsはできるだけ1つのファイルにして読み込ませたり、CSSの背景画像にかんしてはCSS Spriteといったテクニックを活用することで減らすことができます。
2. Use a CDN
これはCDNといってアクセスする地域によって取得しに行くデータセンターを変更する、といったものなのですが、国内においてさほど重要ではないので省略します。
(たとえば全世界からアクセスされるようなサイト(http://www.yahoo.com)なんかはCDNを利用しています。)
3. Add an Expires header
これは、適切なExpiresを指定して更新頻度の少ないファイルはちゃんとキャッシュさせましょう、という項目です。
この項目の詳細が結構ひどくて、ほとんどすべてのスクリプトや画像にたいして適切なExpiresが指定されていないことがわかります。
適切なExpiresの指定はページの高速化だけでなく、無駄なリクエストを減らすことができるので、高速化のことを考えると指定することが望ましいです。
もちろん、このあたりはページの更新頻度などを考えるとケースバイケースなのですが、スクリプトやCSSといった更新頻度の少ないものや、画像といったファイルサイズが大きくなりがちなものに関しては適用させるのが望ましいでしょう。
4. Gzip components
Gzipを適用させてファイルサイズを減らそう、という項目です。
この項目を見るとHTML、JavaScript、CSSがGzipされていないことがわかりました。
基本的にはファイルをダウンロードする時間とGzipを解凍する時間とでは、Gzipを解凍する時間のほうが速いことが最近ではほぼ一般的です。
特に、ここのHTMLですが、ファイルサイズが約670kbととんでもないサイズに肥大してしまっているので、Gzipをかけたほうがよいかもしれません。
ただ、Page Detailerの項目にもあったように、バックグラウンドの処理に時間がかかっていることからもそれでページ全体として高速化がはかれるかどうかはまだわからないのでこのあたりはどちらが最終的に早くなるかは調査する必要があると思います。
6. Put JS at the bottom
JavaScriptが実行されるとページの描写やその他のコンポーネントのダウンロードが停止します。
そのため、即座に実行されるJavaScriptはできるだけページの下部におきましょう、というのがこの項目です。
この項目では
http://s.hatena.ne.jp/js/HatenaStar.js
http://b.hatena.ne.jp/js/DropDownSelector.js?1a5f554047b2
http://b.hatena.ne.jp/js/CSSChanger.js?1a5f554047b2
http://b.hatena.ne.jp/js/Hatena/Bookmark.js?1a5f554047b2
がページのヘッダにあるのでドキュメントの下のほうに持ってこれないですか?と指摘されています。
可能であれば、スクリプトは